wpf에선 Layout 객체에 Canvas, StackPanel, WrapPanel, Grid 등이 있습니다.
그중 Grid 컨트롤에 관해 알아보겠습니다.
1.Grid.RowDefinitions
Grid의 Row에대한 개수, 높이, 넓이등 로우값에 대한 세팅하는 태그입니다.
RowDefinitnions태그 하나당 하나의 Row가 증가하는 속성을 가졌습니다.
2.ColumnDefinitions
Grid의 Column에 대한 개수, 높이, 넓이등 컬럼 값에 대한 세팅을 하는 태그입니다.
마찬가지로 ColumnDefinitions 하나당 하나의 Column이 증가하는 속성을 가졌습니다.
<!-- Grid의 Definitions 사용법 -->
<Window x:Class="WpfApp2.Window4"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp2"
mc:Ignorable="d"
Title="Window4" Height="450" Width="800">
<Grid>
<Grid.RowDefinitions>
<RowDefinition/>
<RowDefinition/>
<RowDefinition/>
<RowDefinition/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
</Grid>
</Window>
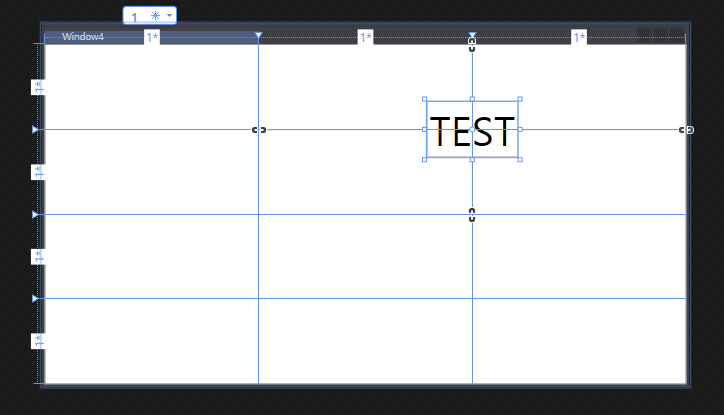
3.Grid.Column
Grid 컨트롤안에 Definitions를 지정한 만큼의 컬럼이 생기는데 해당 위치의 인덱스를 지정 해주면 해당 위치에 원하는 컨트롤을 넣을 수 있습니다.
<--!아래와 같이 텍스트박스 컨트롤을 해당 컬럼에 지정한다 -->
<TextBox Grid.Column="1"
Text="TEST"
FontSize="50"
HorizontalAlignment="Center"
VerticalAlignment="Center"/>
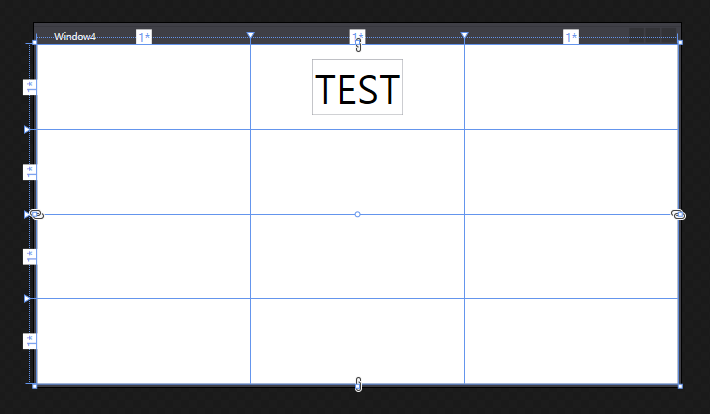
4.Grid.Row
Grid Row도 마찬가지로 인덱스를 지정하여 원하는 Row의 위치에 특정 컨트롤을 넣을 수 있습니다.
<--!아래와 같이 텍스트박스 컨트롤을 해당 컬럼에 지정한다 -->
<TextBox Grid.Column="1"
Grid.Row="0"
Text="TEST"
FontSize="50"
HorizontalAlignment="Center"
VerticalAlignment="Center"/>
5.Grid.Span
Grid.RowSpan, Grid.ColumnSpan은 Grid가 분할이 되어있으면 지정한 행과 열을 병합하여서 컨트롤을 위치 시킬 수 있는 태그 입니다.
<TextBox Grid.Column="1"
Grid.ColumnSpan="2"
Grid.RowSpan="2"
Text="TEST"
FontSize="50"
HorizontalAlignment="Center"
VerticalAlignment="Center"/>
반응형
'C#' 카테고리의 다른 글
| ASP.Net Core MVC Entity Frame work 사용하기 -1 (0) | 2023.04.17 |
|---|---|
| C# visual studio 파일을 여는 중 무한 로딩 해결 방법 (1) | 2023.04.12 |
| WPF DataTemplate과 ControlTemplate ItemsPanelTemplate (0) | 2023.03.21 |
| WPF static Resource 와 dynamic Resource의 차이점 (0) | 2023.03.12 |
| c# WPF Behavior Grid click event mvvm패턴으로 만드는 법 (0) | 2023.03.09 |


