평소에 브라우저를 사용하다보면 확장을 설치하여 사용하는 경우가 많습니다. 이를 C# webview에도 똑같이 적용이 가능합니다.
바로 webview2 에 있는
AddBrowserExtensionAsync()메서드를 활용하면 됩니다.
위 메서드는 비교적 최근에 추가 된듯하여 해당 메서드에 대한 정보가 많이는 없습니다.
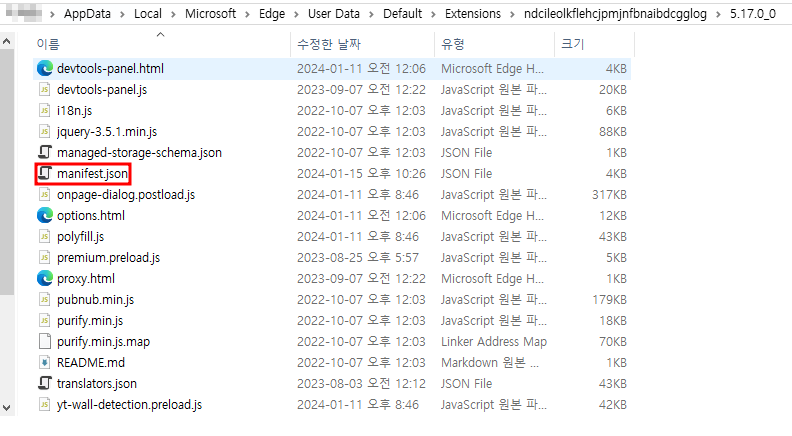
사용방법은 webview2객체에 있는 위 메서드에다가 edge에서 사용하는 확장에 대한 경로 경로를 string 값으로 넣어주면 되는데 이때 제일 중요한게 하나 있습니다. 바로 해당 경로에 mainfest.json 파일이 있어야합니다.
저 같은 경우는 로컬환경에 아래와 같이 엣지에 설치된 확장의 경로에 해당 manifest.json 파일이 있습니다.

이렇게 경로를 찾은 다음 아래 코드를 실행하겠습니다.
private async void GetExtension_Click(object sender, RoutedEventArgs e)
{
try
{
if (webView != null && webView.CoreWebView2 != null && webView.CoreWebView2.Profile != null)
{
string path = System.IO.Path.Combine(Environment.GetFolderPath(Environment.SpecialFolder.LocalApplicationData), "Microsoft\\Edge\\User Data\\Default\\Extensions");
string manifestFileName = "manifest.json";
List<string> AllowedExtDir = GetAllowedExtensionDirectoryList();
if (System.IO.Directory.Exists(path))
{
System.IO.DirectoryInfo directoryInfo = new System.IO.DirectoryInfo(path);
if (directoryInfo != null && directoryInfo.GetDirectories().Count() > 0)
{
foreach (var item in directoryInfo.GetDirectories())
{
if (AllowedExtDir.FindIndex(aa => aa == item.Name) > -1)
{
string[] files = Directory.GetFiles(item.FullName, manifestFileName, SearchOption.AllDirectories);
if (files != null && files.Length > 0)
{
string strFile = File.ReadAllText(files[0]);
MenifestModel objModel = JsonConvert.DeserializeObject<MenifestModel>(strFile);
if (objModel != null)
{
await webView.CoreWebView2.Profile.AddBrowserExtensionAsync(files[0].Replace(manifestFileName, ""));
}
}
}
}
}
}
var exet = await webView.CoreWebView2.Profile.GetBrowserExtensionsAsync();
string msg = "Added Extension : " + Environment.NewLine;
if (exet != null && exet.Count > 0)
{
foreach (var item in exet)
{
if (item.Name != "Microsoft Clipboard Extension" && item.Name != "Microsoft Edge PDF Viewer")
{
msg = msg + "=> " + item.Name + Environment.NewLine;
}
}
}
MessageBox.Show(msg);
}
}
catch (Exception ex)
{
MessageBox.Show("Error : " + ex.Message);
}
}
private List<string> GetAllowedExtensionDirectoryList()
{
List<string> extList = new List<string>();
extList.Add("ndcileolkflehcjpmjnfbnaibdcgglog"); // adblock
return extList;
}저는 adblock을 설치하였는데 아래 처럼 위 코드를 실행하면 adblock이 설치가 되는 것을 볼 수 있습니다.

위와 같이 AddBrowserExtensionAsync() 메서드를 사용하면 다양한 확장을 설치하여 webview에서 사용 가능합니다!
반응형
'C# > .Net' 카테고리의 다른 글
| C# fatal error encountered attempting to read the resultset 오류 처리 (1) | 2024.01.04 |
|---|---|
| C#에서 python 스크립트 실행하기 (0) | 2023.12.27 |
| C# Parameter is not valid 에러 비트맵 Graphics 에러 (0) | 2023.12.14 |


